Ein effektiver Website-Gesundheitscheck kann Ihnen dabei helfen, die Nutzererfahrung Ihrer Website zu verbessern und somit die Conversions zu steigern. Erfahren Sie in diesem Artikel, wie Sie die Website-Gesundheitscheck Methode anwenden und Ihre Website auf Herz und Nieren prüfen können.
Inhaltsverzeichnis
Einführung
Die Nutzererfahrung einer Website hat einen erheblichen Einfluss auf die Conversions und den Erfolg einer Website. Um sicherzustellen, dass Ihre Website einwandfrei funktioniert und den Anforderungen Ihrer Zielgruppe entspricht, kann ein Website-Gesundheitscheck hilfreich sein.
Nutzererfahrung für Websites
Die Nutzererfahrung bezieht sich auf alle Aspekte der Interaktion zwischen einem Benutzer und Ihrer Website. Eine positive Nutzererfahrung kann das Vertrauen der Benutzer in Ihre Marke stärken und dazu beitragen, dass sie Ihre Website wiederholt besuchen. Eine negative Nutzererfahrung kann jedoch zu einem schlechten Image Ihrer Marke und einem Verlust von potenziellen Kunden führen.
Vorstellung des Website-Gesundheitschecks
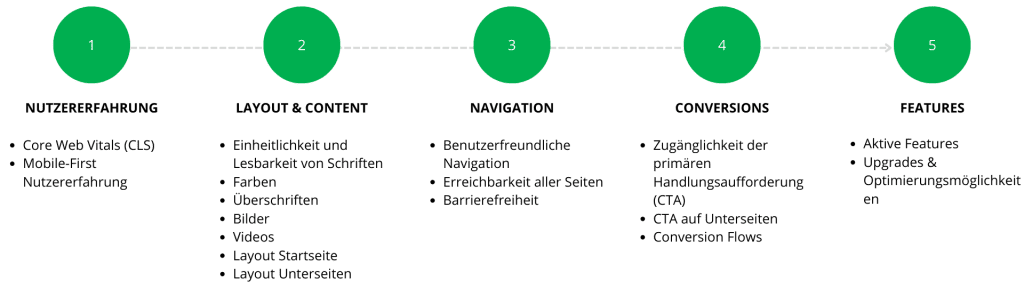
Der Website-Gesundheitscheck ist ein systematischer Ansatz zur Bewertung der Gesundheit Ihrer Website. Er umfasst verschiedene Faktoren wie User Experience, Layout & ContentIhr Inhalt (Content) ist das, was Ihre Website bevölkert. Dazu gehören unter anderem Grafiken, PDFs und Videos. More, Navigation, Conversion und Features. Die Verwendung dieser Methode kann Ihnen dabei helfen, die Schwachstellen Ihrer Website zu identifizieren und entsprechende Massnahmen zur Verbesserung zu ergreifen.
Nutzererfahrung
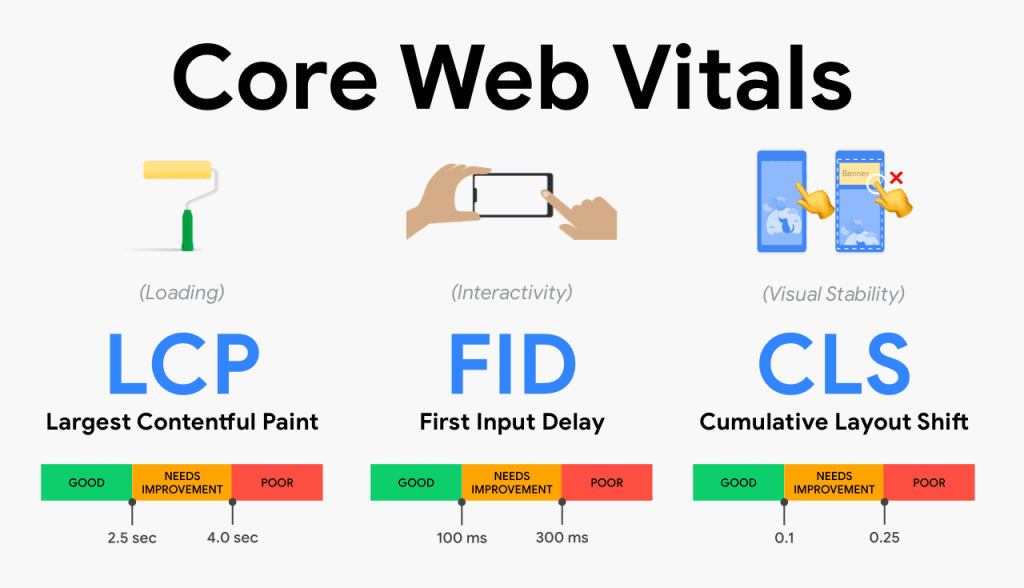
Core Web Vitals (CLS)
Core Web Vitals ist ein von Google eingeführtes Framework zur Bewertung der Benutzererfahrung von Websites. Zu den Kriterien gehören die Ladezeit, die Interaktivität und die visuelle Stabilität der Website.

Mobile-First Nutzererfahrung
Angesichts der Tatsache, dass immer mehr Benutzer mobile Geräte zur Navigation im Internet verwenden, ist es wichtig, dass Ihre Website auf diesen Geräten einwandfrei funktioniert. Mobile-First ist ein Konzept, bei dem die Entwicklung von Webseiten und Apps in erster Linie für mobile Endgeräte wie Smartphones und Tablets erfolgt. Das bedeutet, dass das Design und die Funktionalität der Seite oder App speziell auf die kleineren Bildschirme und die Touch-Bedienung von mobilen Geräten abgestimmt werden.
Analyse-Tools Nutzererfahrung
Google Search Console, Google PageSpeed Insights, Bulk PageSpeed Test (kann im Gegensatz zu Google PageSpeed eine Vielzahl von URLs gleichzeitig testen und auswerten) und GTmetrix sind Tools, die Ihnen dabei helfen können, die Leistung Ihrer Website zu analysieren und Verbesserungsmöglichkeiten aufzuzeigen.
Layout & Content
Einheitlichkeit und Lesbarkeit von Schriften
Schriftarten sollten auf Ihrer Website konsistent verwendet werden, um ein professionelles Erscheinungsbild zu gewährleisten. Ausserdem sollte die Lesbarkeit der Schriftarten auf allen Geräten und Bildschirmgrössen gewährleistet sein.
Farben
Die Verwendung von Farben auf Ihrer Website kann das Erscheinungsbild und die Wirkung auf Ihre Benutzer beeinflussen. Farben sollten sorgfältig ausgewählt werden, um ein konsistentes und ansprechendes Erscheinungsbild zu erzielen.
Überschriften
Die Überschriften auf Ihrer Website sind wie eine Roadmap für Ihre Besucher. Sie geben eine klare Struktur vor und helfen den Nutzern (und auch Suchmaschinen!), sich auf Ihrer Website zurechtzufinden. Eine H1-Überschrift ist die wichtigste Überschrift auf einer Seite und sollte dem Nutzer einen kurzen Überblick über den Inhalt der jeweiligen Seite geben. Danach kommen H2- und wie beispielsweise in diesem Artikel manchmal auch H3-Überschriften zum Zug. Die Logik einer solchen Gliederung kennen Sie womöglich bereits von Word-Dokumenten her.
Bilder
Bilder sind ein wichtiger Bestandteil Ihrer Website. Sie helfen nicht nur dabei, den Inhalt zu veranschaulichen, sondern können auch dazu beitragen, eine emotionalere Verbindung zu Ihren Besuchern aufzubauen. Es ist wichtig, dass Bilder auf Ihrer Website gut optimiert sind und eine angemessene Dateigrösse haben, um sicherzustellen, dass Ihre Website schnell geladen wird.
Videos
Videos sind ein weiteres wichtiges Element Ihrer Website und können dazu beitragen, die Nutzererfahrung zu verbessern. Sie können eine Geschichte erzählen, komplexe Themen einfach erklären und eine emotionale Verbindung zu Ihren Besuchern aufbauen. Es ist wichtig, dass Videos auf Ihrer Website gut optimiert sind und in einer angemessenen Auflösung abgespielt werden, um sicherzustellen, dass Ihre Website schnell geladen wird.
Layout Startseite
Das Layout der Startseite Ihrer Website spielt eine wichtige Rolle für die Nutzererfahrung. Es ist das erste, was Besucher sehen, wenn sie Ihre Website besuchen, und sollte daher so gestaltet sein, dass es einen guten ersten Eindruck vermittelt und sie zum Weiterlesen anregt. Ein gutes Startseitenlayout sollte sauber und übersichtlich sein, mit einer klaren Hierarchie, die dem Besucher hilft, sich auf der Website zurechtzufinden. Darüber hinaus sollte es die wichtigsten Informationen und Funktionen enthalten, um die Bedürfnisse der Besucher zu erfüllen.
Layout Unterseiten
Neben dem Startseitenlayout ist auch das Layout der Unterseiten Ihrer Website von grosser Bedeutung für die Nutzererfahrung. Es sollte konsistent sein und das gleiche Look-and-Feel wie die Startseite haben, um ein nahtloses Erlebnis für den Benutzer zu schaffen. Die Navigation sollte klar und einfach zu bedienen sein, um den Besuchern dabei zu helfen, sich auf der Website zurechtzufinden. Ausserdem sollten wichtige Informationen und Funktionen auf den Unterseiten gut sichtbar und leicht zugänglich sein. Wenn das Layout der Unterseiten Ihrer Website unübersichtlich oder verwirrend ist, kann dies die Nutzererfahrung beeinträchtigen und zu einem Abbruch des Besuchs führen.
Analyse-Tools für Layout & Content
W3C Validator und Contrast Checker sind grossartige Tools, um die allgemeine Gestaltung und Lesbarkeit Ihrer Website zu überprüfen. Sie können Ihnen helfen, sicherzustellen, dass Ihre Schriftarten, Farben, Bilder und Videos auf jeder Seite konsistent sind und dass Ihre Besucher Ihre Inhalte problemlos lesen können.
Navigation
Eine benutzerfreundliche Navigation ist der Schlüssel zu einer guten Nutzererfahrung. Es sollte einfach sein, zwischen den verschiedenen Seiten Ihrer Website zu navigieren, und die Navigation sollte auf allen Seiten Ihrer Website leicht zugänglich sein. Es ist auch wichtig sicherzustellen, dass alle Seiten Ihrer Website zugänglich sind und dass es keine defekten Links gibt.
Benutzerfreundliche Navigation
Eine benutzerfreundliche Navigation bedeutet, dass die Navigation Ihrer Website einfach zu verstehen und zu verwenden ist. Die Navigationsleiste sollte klar beschriftet sein und es sollte keine Verwirrung darüber geben, welche Seite der Nutzer gerade besucht.
Erreichbarkeit aller Seiten
Es ist wichtig sicherzustellen, dass alle Seiten Ihrer Website für Benutzer erreichbar sind. Dazu sollten Sie sicherstellen, dass Ihre Navigation klar und einfach zu bedienen ist und dass alle Links und Buttons auf Ihrer Website funktionieren. Testen Sie regelmässig Ihre Website, um sicherzustellen, dass alle Seiten ohne Probleme erreichbar sind. Ein unzugänglicher Teil Ihrer Website kann dazu führen, dass Benutzer abspringen und sich anderweitig umsehen.
Barrierefreiheit
Stellen Sie sicher, dass alle Texte, Bilder und Videos mit Alternativtexten versehen sind, damit sie von Nutzern mit Sehbehinderungen gelesen werden können. Verwenden Sie auch klare Kontraste zwischen Text und Hintergrundfarben, um sicherzustellen, dass Ihre Website für alle Nutzer zugänglich ist.
Analyse-Tools Navigation
WAVE Web Accessibility Evaluation Tool und WebAIM können Ihnen dabei helfen, sicherzustellen, dass Ihre Website für alle Besucher zugänglich ist, unabhängig von ihren Fähigkeiten oder Einschränkungen. Zusätzlich können Sie den W3C Link Checker verwenden, um sicherzustellen, dass alle Links und Buttons auf Ihrer Website einwandfrei funktionieren. Dies ist ein wichtiger Schritt, um sicherzustellen, dass alle Seiten Ihrer Website erreichbar sind und keine Fehlermeldungen angezeigt werden. In Kombination können Ihnen diese Tools wertvolle Feedbacks geben, anhand derer Sie sicherstellen können, dass Ihre Navigation leicht verständlich und einfach zu bedienen ist.
Conversions
Die Conversion-Rate ist ein wichtiger Faktor für den Erfolg Ihrer Website. Es ist wichtig, dass Ihre Website auf Ihre Ziele ausgerichtet ist und dass Besucher Ihrer Website einfach in Kunden umgewandelt werden können.
Zugänglichkeit der primären Handlungsaufforderung (CTA)
Ihr Call-to-Action (CTA) ist der wichtigste Teil Ihrer Website, wenn es darum geht, Besucher in Kunden umzuwandeln. Es ist wichtig, dass Ihre Haupt-CTA gut platziert und leicht zugänglich ist. Verwenden Sie auffällige Farben und klare Beschriftungen, um sicherzustellen, dass Ihre Besucher wissen, was sie tun sollen.
CTA auf Unterseiten
Nicht nur auf Ihrer Homepage (Startseite), sondern auch auf jeder Seite Ihrer Website sollten Sie einen CTA haben. Dadurch wird sichergestellt, dass Ihre Besucher jederzeit die Möglichkeit haben, eine gewünschte Aktion auszuführen. Diese kann beispielsweise der Kauf eines Produkts oder das Ausfüllen eines Kontaktformulars sein. Auch hier gilt, dass der CTA gut sichtbar und klar formuliert sein sollte. Nutzen Sie am besten kontrastreiche Farben und platzieren Sie den Button an einer prominenten Stelle.
Conversion Flows
Ein Conversion Flow ist eine Abfolge von Schritten, die der Nutzer durchlaufen muss, um eine gewünschte Aktion auf Ihrer Website auszuführen. Dies kann beispielsweise der Bestellprozess in einem Onlineshop sein. Ein gut durchdachter Conversion Flow führt den Nutzer schnell und intuitiv zum Ziel und minimiert dabei mögliche Stolpersteine oder Ablenkungen. Stellen Sie sicher, dass Ihre Conversion Flows klar strukturiert und einfach zu durchlaufen sind. Achten Sie auf eine klare Beschriftung der einzelnen Schritte und nutzen Sie visuelle Elemente, um den Nutzer zu führen.
Analyse-Tools Conversions
Hotjar und Google Analytics sind hervorragende Tools, um die Conversion-Raten und das Verhalten der Besucher auf Ihrer Website zu analysieren. Sie können Ihnen Feedback geben, um sicherzustellen, dass Ihre primären Call-to-Actions (CTAs) zugänglich und gut platziert sind, und dass Ihre Besucher problemlos durch Ihre Conversion-Flows navigieren können.
Features
Aktive Features
Die Nutzung von aktiven Features auf Ihrer Website kann die Nutzererfahrung erheblich verbessern. Hierbei handelt es sich um interaktive Elemente wie beispielsweise Produktfilter oder Suchfunktionen. Durch die Bereitstellung solcher Features können Nutzer schnell und einfach das finden, wonach sie suchen, was zu einer höheren Zufriedenheit und einer besseren Conversion-Rate führen kann.
Upgrades & Optimierungsmöglichkeiten
Eine stetige Verbesserung Ihrer Website ist entscheidend für eine positive Nutzererfahrung und letztendlich auch für den Erfolg Ihrer Website. Nutzen Sie daher regelmässig die Möglichkeit, Ihre Website zu optimieren und neue Features und Funktionen einzuführen. Berücksichtigen Sie hierbei auch das Feedback Ihrer Nutzer und halten Sie sich über Trends und Entwicklungen in Ihrem Bereich auf dem Laufenden.
Analyse-Tools Features
Google Analytics und Crazy Egg können Ihnen helfen, das Verhalten der Besucher auf Ihrer Website zu analysieren, um festzustellen, welche Features am meisten genutzt werden und wo Sie Upgrades und Verbesserungen vornehmen können.
Fazit
Ein Website-Gesundheitscheck ist eine wichtige Massnahme, um die Nutzererfahrung Ihrer Website zu verbessern und letztendlich auch die Conversion-Rate zu steigern. Achten Sie auf eine gute Nutzererfahrung, eine klare Navigation und eine durchdachte Conversion-Strategie.

Indem Sie die verschiedenen Tools und Methoden des Website-Gesundheitschecks überprüfen und optimieren, können Sie sicherstellen, dass Ihre Website den Bedürfnissen Ihrer Nutzer entspricht und eine positive Erfahrung bietet. Integrieren Sie den Website-Gesundheitscheck regelmässig in Ihre Marketingstrategie und halten Sie Ihre Website stets auf dem neuesten Stand, um langfristigen Erfolg zu sichern.
Weshalb With Love, Hülya wählen?
Mit erfahrenen Experten und einem flexiblen Angebot ist With Love, Hülya eine hervorragende Wahl für jedes Unternehmen, das sein digitales Marketing mit Themen wie neue Website, Suchmaschinenoptimierung und Local Marketing auf die nächste Stufe bringen möchte. Als kompetente und verlässliche Marketing-Partnerin bietet die Agentur eine umfassende Betreuung und hilft Kunden, ihre Online-Präsenz zu stärken und ihr Marketing effizienter zu gestalten.