Möchten Sie eine Schaltfläche in Ihrem WordPress-Header-Menü hinzufügen? Durch das Hinzufügen eines Buttons im Kopfzeilen-Navigationsmenü, können Sie eine auffällige Handlungsaufforderung (Call to Action) erstellen. Das kann mehr Klicks auf Ihre wichtigsten Seiten bringen und eine bessere Nutzererfahrung schaffen, indem es Ihren Besuchern hilft, Massnahmen zu ergreifen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach eine Schaltfläche zu Ihrem WordPress-Header-Menü hinzufügen können.
Warum eine Schaltfläche im WordPress-Header-Menü hinzufügen?
WordPress-Navigationsmenüs sind normalerweise einfache Textlinks, die alle gleich aussehen. In Bezug auf das Design wird allen Links die gleiche Bedeutung und das gleiche Gewicht gegeben.
Was wäre, wenn Sie einen Link zu einem Online-Bestellformular, einen Link zur Login- oder Anmeldeseite oder einen „Jetzt kaufen“-Link hinzufügen wollten? Diese wichtigen Handlungsaufrufe (englisch Call to Actions; kurz CTA) werden genauso aussehen wie die übrigen Links im Header-Menü.
Wenn Sie wichtige Links in Ihrem WordPress-Navigationsmenü in Buttons umwandeln, werden sie besser sichtbar. Dies hilft den Benutzern, sie leicht zu finden, und verbessert ihr Engagement und ihre Erfahrung auf Ihrer Website.
Standardmässig verfügt WordPress über Optionen zum Hinzufügen von Schaltflächen in WordPress-Beiträgen und -Seiten mithilfe des Blocks „Buttons“. Es gibt jedoch keine eingebaute Option, um Schaltflächen in Navigationsmenüs hinzuzufügen.
Glücklicherweise gibt es einen einfachen Hack, um jeden Link in Ihrem WordPress-Navigationsmenü in eine Schaltfläche zu verwandeln.
Schauen wir uns also an, wie Sie eine Schaltfläche in Ihrem WordPress-Header-Menü hinzufügen können, ohne ein Plugin zu installieren.
Ihrem WordPress-Header-Menü einen Button hinzufügen
Zunächst müssen Sie den Link, den Sie in eine Schaltfläche umwandeln möchten, in Ihr WordPress-Navigationsmenü einfügen.
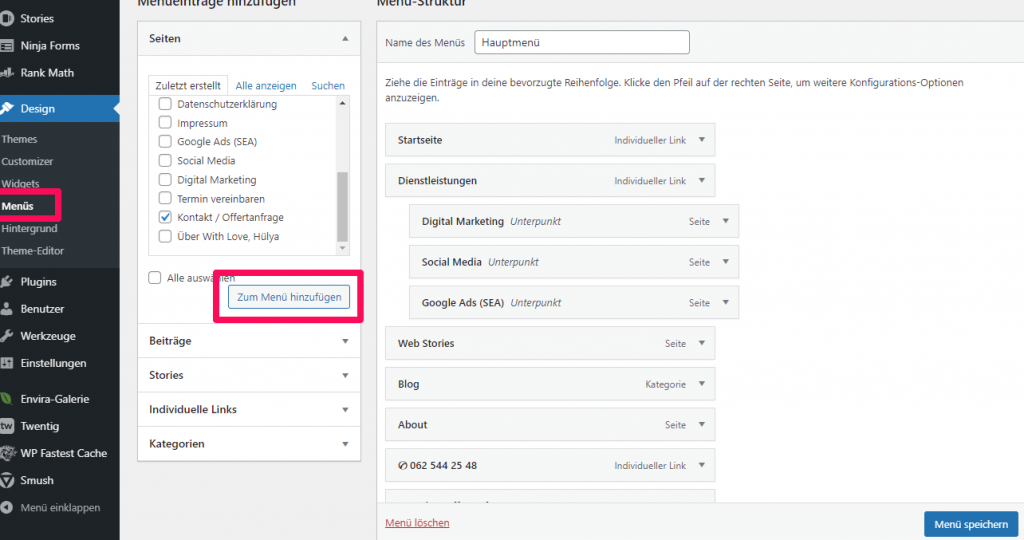
Gehen Sie in Ihrem WordPress-Dashboard einfach auf die Seite Design » Menüs und fügen Sie den Link zu Ihrem Navigationsmenü hinzu, falls er sich nicht bereits dort befindet.

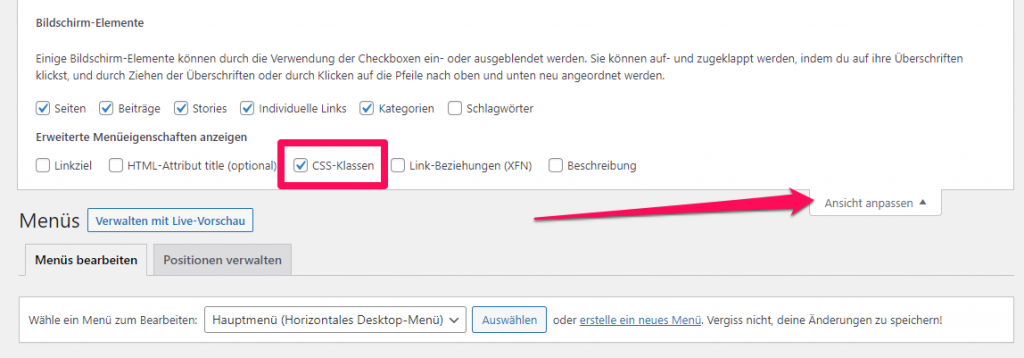
Danach müssen Sie oben auf die Schaltfläche „Ansicht anpassen“ klicken. Daraufhin wird ein Flydown-Menü mit einer Reihe von Optionen angezeigt. Sie müssen das Kontrollkästchen neben der Option „CSS-Klassen“ aktivieren.

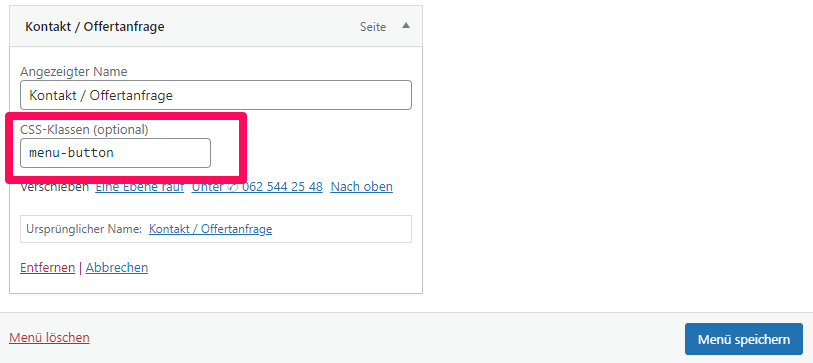
Scrollen Sie nun nach unten zu Ihrem Menü und klicken Sie darauf, um den Menüpunkt zu erweitern, den Sie in eine Schaltfläche umwandeln möchten.

Sie werden eine neue CSS-Klassen-Option in den Einstellungen des Menüpunkts bemerken. Hier müssen Sie einen Klassennamen eingeben. Sie können dieser CSS-Klasse einen beliebigen Namen geben, aber für dieses Tutorial nennen wir sie „menu-button“.
Nachdem Sie einen Namen eingegeben haben, klicken Sie auf die Schaltfläche „Menü speichern“, um Ihre Änderungen zu speichern.
Nun, da wir dem Menüelement unsere eigene benutzerdefinierte CSS-Klasse hinzugefügt haben, können wir es durch Hinzufügen unseres eigenen benutzerdefinierten CSS-Codes optisch nach unseren Vorstellungen gestalten.
Gehen Sie dazu einfach auf Design » Customizer, um den WordPress-Theme-Customizer zu starten.
Sie sehen nun eine Live-Vorschau Ihrer Website auf der rechten Seite und eine Reihe von Theme-Einstellungen in der linken Spalte.

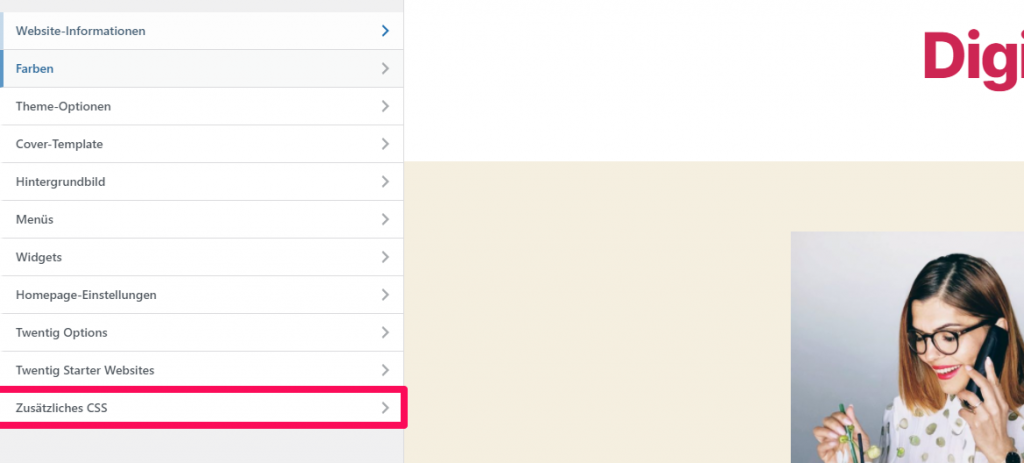
Nun müssen Sie auf den Reiter Zusätzliches CSS klicken, um ihn zu erweitern. Dadurch wird ein Feld angezeigt, in das Sie Ihren eigenen CSS-Code einfügen können.
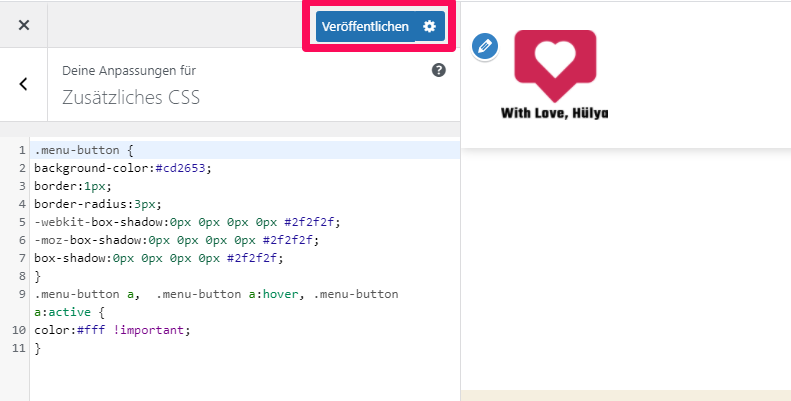
Hier können Sie den folgenden CSS-Code als Ausgangspunkt kopieren und einfügen.
.menu-button {
background-color:#eb5e28;
border:1px;
border-radius:3px;
-webkit-box-shadow:1px 1px 0px 0px #2f2f2f;
-moz-box-shadow:1px 1px 0px 0px #2f2f2f;
box-shadow:1px 1px 0px 0px #2f2f2f;
}
.menu-button a, .menu-button a:hover, .menu-button a:active {
color:#fff !important;
}Sobald Sie den CSS-Code hinzufügen, wendet der Theme-Customizer ihn automatisch auf die Vorschau Ihrer Website an, und Sie können sehen, wie die Änderungen wirksam werden.
Keine Sorge, die Änderungen werden erst dann auf Ihrer Website live geschaltet, wenn Sie auf den „Veröffentlichen“ Button klicken.

Sie können mit dem CSS so viel herumspielen, wie Sie möchten. Sie können die Hintergrundfarbe und die Farbe des Linktextes ändern, Rahmen hinzufügen und vieles mehr.
Vergessen Sie nicht, auf die Schaltfläche „Veröffentlichen“ zu klicken, um Ihre Änderungen zu speichern.
War das doch ganz easy, oder?
Mit diesem Trick können Sie nicht nur Schaltflächen zu Ihrem Header-Menü hinzufügen, sondern auch jeden Link in Ihrem WordPress-Navigationsmenü hervorheben.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie eine Schaltfläche in Ihrem WordPress-Header-Menü hinzufügen können.
Mehr Kunden gewinnen mit With Love, Hülya
With Love, Hülya fokussiert seine Dienstleistungen hauptsächlich auf digitale Kanäle, bietet jedoch auch Services an, die traditionellerweise eher dem klassischen Marketing zugeordnet werden (Fotoshootings, Event-Management etc.). Kontaktieren Sie uns, um einen unverbindlichen Beratungstermin zu vereinbaren und mehr über Ihre Möglichkeiten erfahren.